How to Create a Custom Membership Pricing Page in Ghost 5

The membership page is where your users land to check the available plans for your newsletter/blog/publication. Ghost comes with in-build membership tiers. Which only works through the portal.
In this article, I will show you how you can build a custom Membership Pricing Page in Ghost.

The Routes
For the custom membership page, we have to define a custom route for the page. to do that download the current routes file from Ghost admin. & Add the membership routes to the file.
## routes.yaml
routes:
/membership/
template: membership # the template for membership page
data: page.membership # Ghost page to pull the dynamic data like title, contents etc
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/After updating the routes upload the routes.yaml file from your ghost admin.

Goblin - A newsletter focused Blog & Magazine Theme for your ghost publication
If you are looking to build a paid or free newsletter alongside your blog then Goblin is the perfect fit. It's a Hybrid theme & can be used for newsletters, blogs & magazines...
The Template
As we have defined a custom template for the membership page. now we have to create a file called membership.hbs in the theme root folder.
hbs file you have to adjust the CSS & HTML classes based on your current theme.{{!< default}}
{{#page}}
<div class="it-page it-pricing">
<div class="it-container">
<div class="it-checkout-form it-canvas">
<h1 class="it-checkout-title it-title-highlight">{{title}}</h1>
<p>{{custom_excerpt}}</p>
<div class="it-checkout-box it-grid-c3">
{{> "membership/tiers"}}
</div>
<div class="it-content">
{{content}}
</div>
{{^if @member}}
<div class="it-subscribe-section">
<h2 class="it-checkout-title it-title-highlight">{{t "Or Become a free Member"}}</h2>
<p>{{t "To stay up to date with our members only contents straight to your inbox"}}</p>
<div class="it-subscribe-content">
<form data-members-form="subscribe" class="subscribe-form">
<div class="input-wrapper">
<input type="email" class="subscribe-form-input" placeholder="{{t "Enter your email address"}}" aria-label="{{t "Email"}}" data-members-email="" required="true">
<button type="submit" class="subscribe-form-button it-button it-button-primary">{{t "Subscribe"}}</button>
</div>
<div class="message-success">{{t "Please check your inbox and click the link to confirm your subscription."}}</div>
<div class="message-error">{{t "An error occurred, please try again later."}}</div>
</form>
</div>
</div>
{{/if}}
</div>
</div>
</div>
</div>
{{/page}}on the above file a partial has been called from partials/membership/tiers.hbs
here are the codes for the above partial
{{!-- partials/membership/tiers.hbs --}}
{{#get "tiers" include="monthly_price,yearly_price,benefits" limit="all" as |tiers|}}
{{#foreach tiers}}
<div class="it-checkout-plan">
<header class="it-checkout-plan-header">
<h3>{{name}}</h3>
<span>{{description}}</span>
</header>
<ul class="it-checkout-plan-content">
{{#foreach benefits as |benefit|}}
<li>{{benefit}}</li>
{{/foreach}}
</ul>
{{#match type "free"}}
{{#if @member}}
<a class="it-button it-button-primary fit price-button disabled" href="/signup">{{t "Current Plan"}}</a>
{{else}}
<a class="it-button it-button-primary fit price-button" href="/signup">{{t "Signup for free"}}</a>
{{/if}}
{{/match}}
{{#if monthly_price}}
<a class="it-button it-button-primary fit price-button" href="javascript:void(0)" data-portal="signup/{{id}}/monthly">{{t "Select"}} - {{price monthly_price currency=currency}} / {{t "Mo"}}</a>
{{/if}}
{{#if yearly_price}}
<span class="it-devider">OR</span>
<a class="it-button it-button-secondary fit price-button" href="javascript:void(0)" data-portal="signup/{{id}}/yearly">{{t "Select"}} - {{price yearly_price currency=currency}} / {{t "Yr"}}</a>
{{/if}}
</div>
{{/foreach}}
{{/get}}Once all set zip the theme & upload it to your ghost blog.

Thunder - Modern blog & magazine ghost theme to easily & quickly launch websites using Ghost5 CMS
This theme will hit your readers like thunder. Not in that way, but in a good and memorable fashion. Thunder is a modern Ghost cms theme to take your website to new heights. It works well for blogs and magazine-style websites...
The Page (Last step)
Since we have created the custom template & routes.yaml files & they are in the right place. Now we have to create a page in ghost admin. to do that follow the steps.
- Create a new page
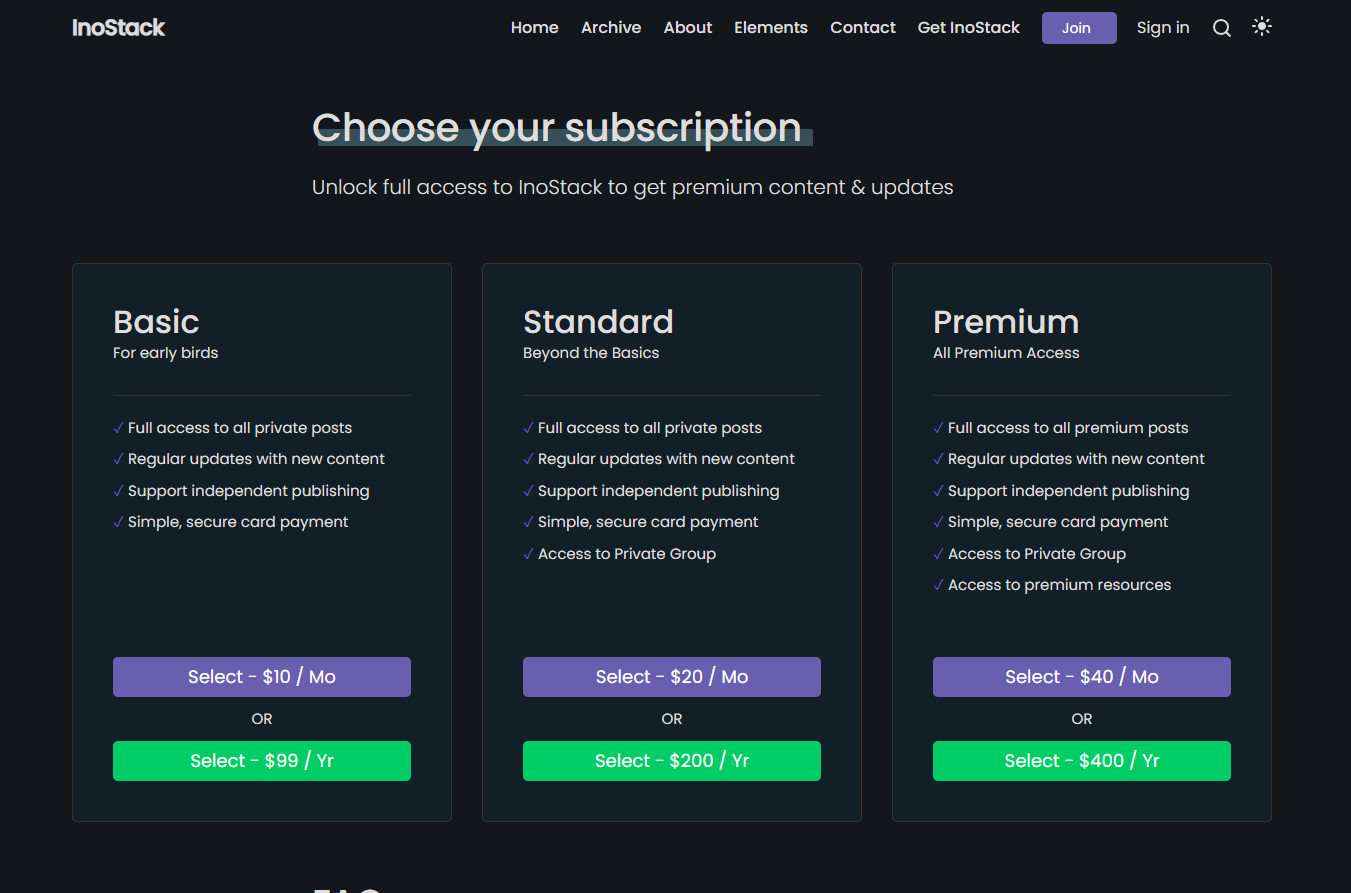
- Add a title (example: Choose your subscription)
- Add subtitle if you want, using the
excerptfield - Make sure the Page URL is set to
membershipas we have defined this on the routes.yaml filedata: page.membership - Save the page
After that, you will be able to see a membership page with dynamic pricing tiers at example.com/membership