Goblin Setup Guide
Theme Information
Version: 1.4.0
Released: 1st Sep, 2021
Updated: 2nd Jan, 2024
Changelog: See bottom of the page
Introduction
Goblin is a minimal newsletter, blog & Magazine ghost theme. Since Goblin is a multipurpose ghost theme you can use it to build ghost sites for your Newsletter or Blog/Magazine or even a personal site.
Theme Installation
- Download the theme from Dashboard
- Extract the file & You will get a folder called
goblin-1.1.0 - On that folder you will get the theme zip as
goblin.zip, routes fileroutes.yaml& a txt file containing the documentation link - Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Design
- From the left panel bottom click on Change theme
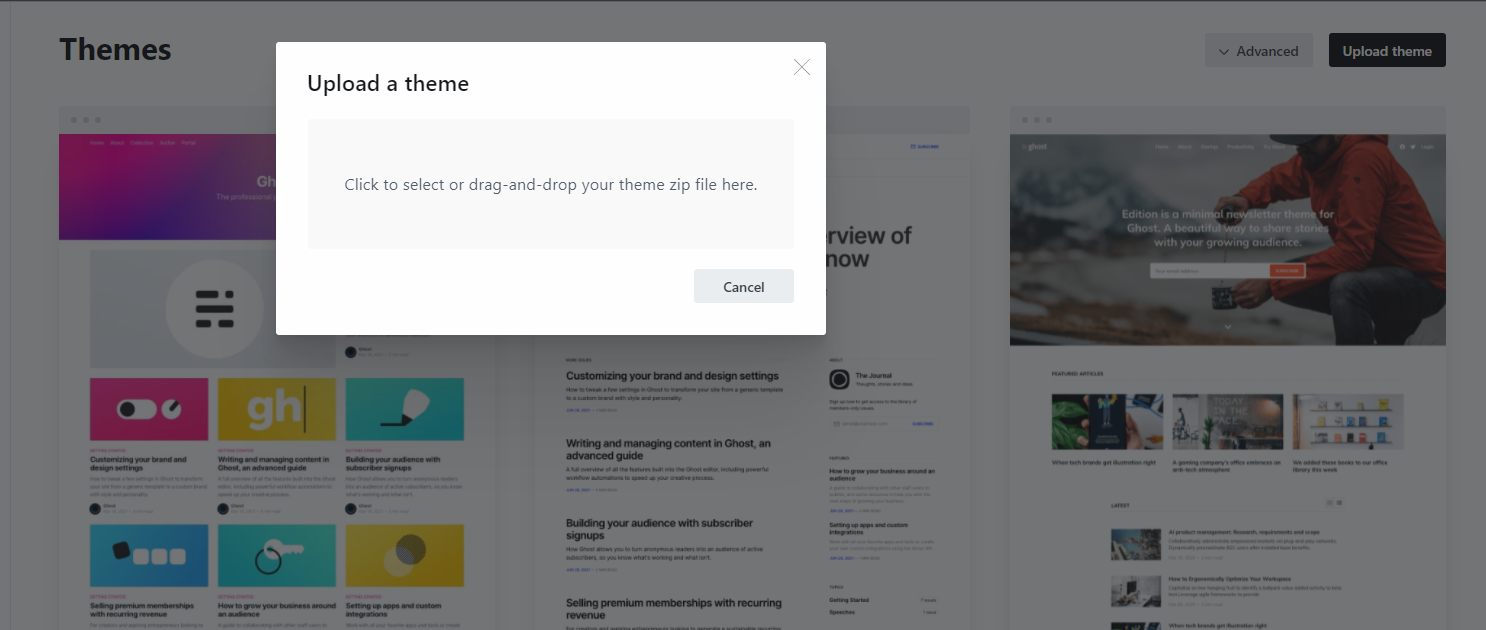
- On top right corner click the button Upload Theme
- Browse the theme folder
goblin.zip

* An upload box will open, then choose the theme goblin.zip
* Once uploaded. Click on Activate now button to activate.
Logo
This section is for setting up an image based logo. If you do not use image logo then site title will be shown at the place of logo and you can skip this section.
The theme has option to toggle dark and light mode. So you will need two logo to adjust the color combination of Dark & Light mode
If you want to use an image based logo then please follow the steps below:
- Prepare 2 version of your logo for Normal Mode & for Dark Mode.

- From your ghost Dashboard upload the normal logo
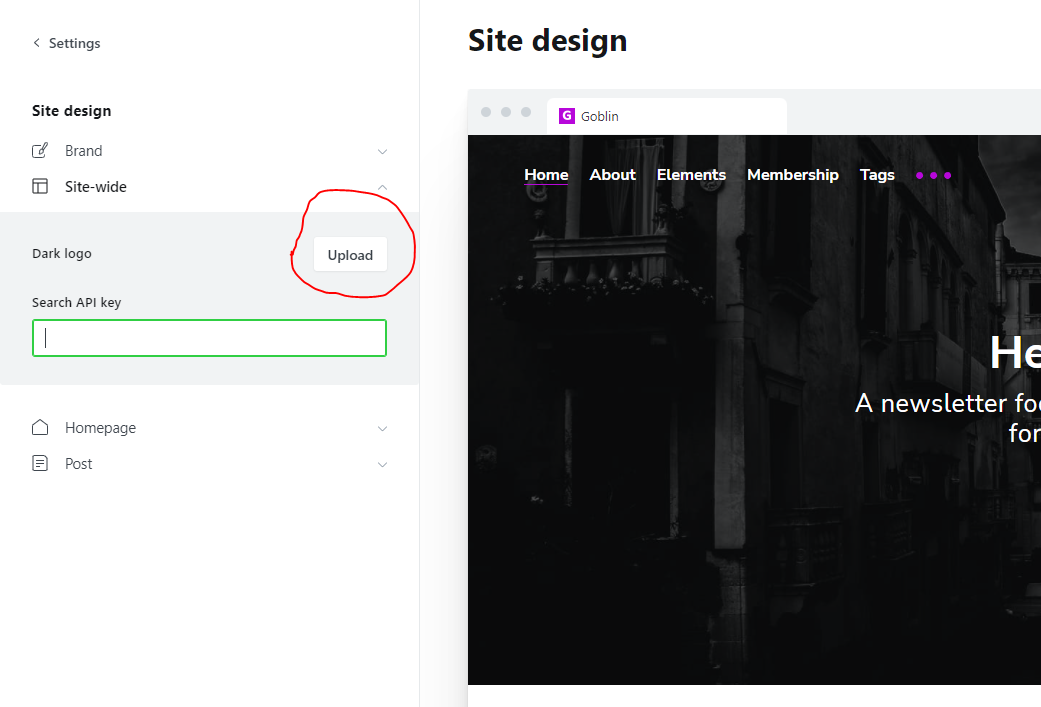
- Now to add a dark mode logo, go the Setting > Design
- From the left panel under
site-widesetting Upload the dark mode logo

Homepage Hero Section
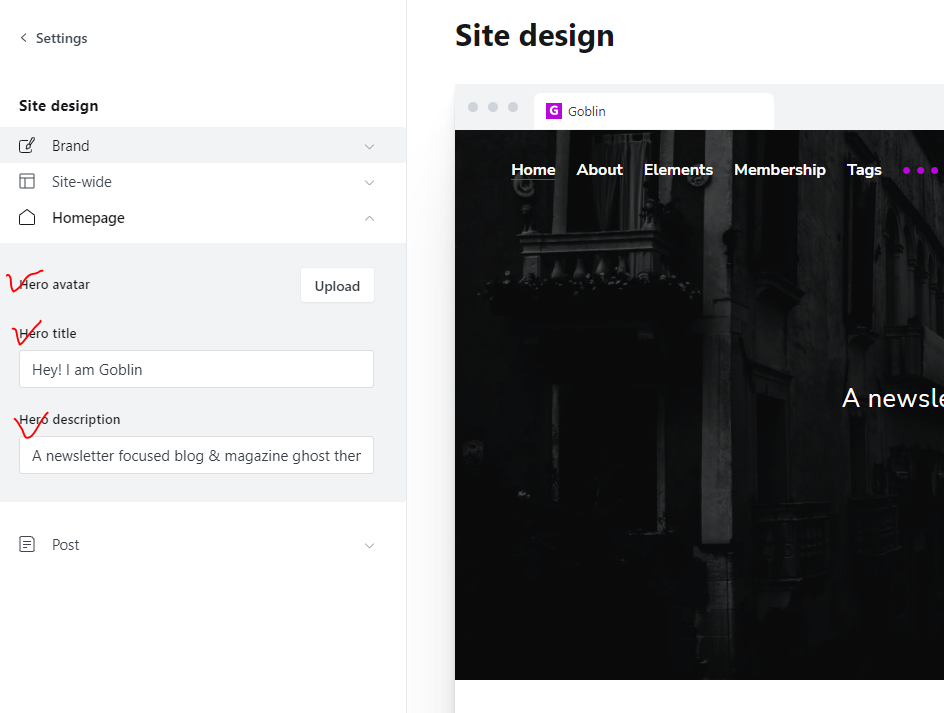
On Home Page hero section, the contents (Title & Sub-Title) comes from your publication title & description. You can simply edit those from Setting > Design from Left panel Expand the Homepage Settings. Here You can override the hero Title, Description & can also add an Image Avatar if you want to add.

Search
Goblin comes with native search, but if you want to use the custom search follow the steps below.
After installing & activating the theme the next step is to configure the search. In order to make the search functionality work we need to create Content API from ghost admin & then need to put the API key in Ghost head. To create Content API follow the steps:
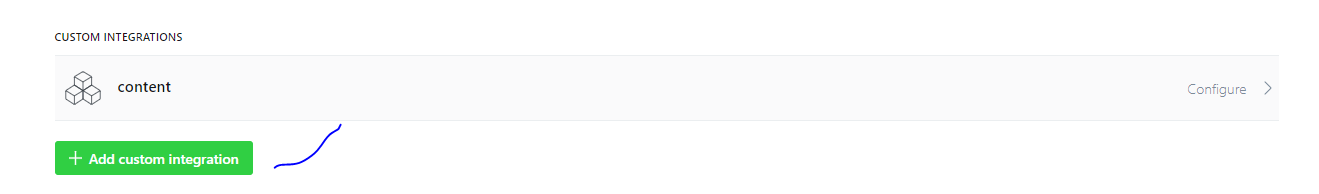
From Ghost admin, click Integrations from the sidebar menu, then click + add custom integration.

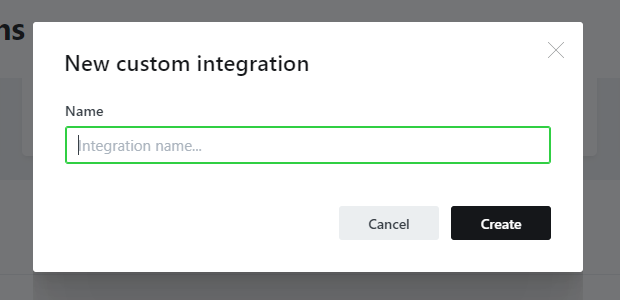
Now, give the new integration a name, for example, Search and click Create.

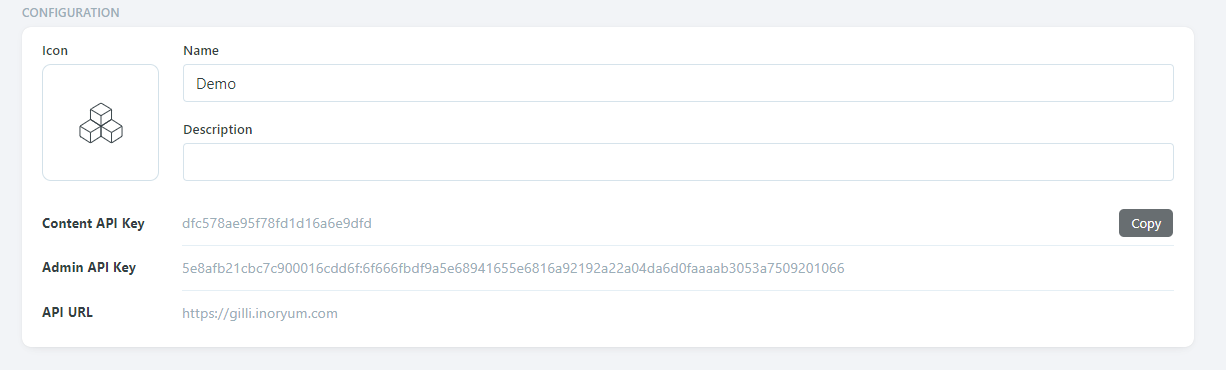
Now the new Content API is Created. after created the page will look like below

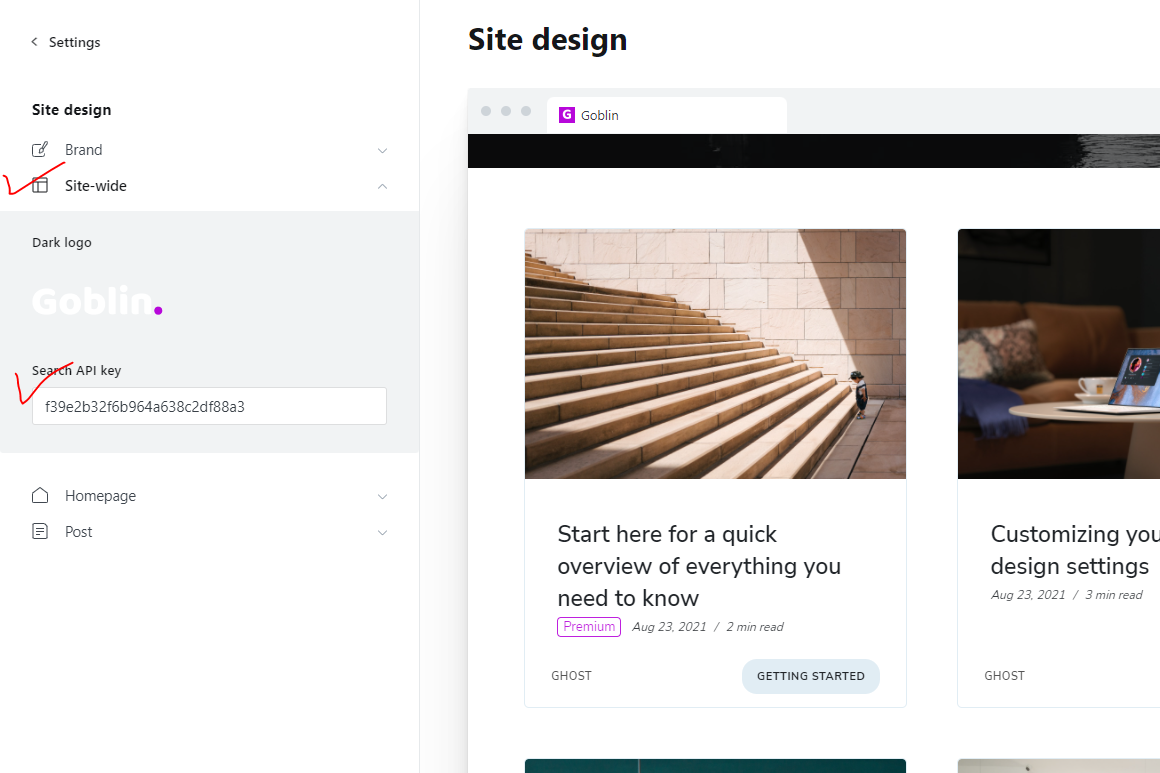
Now go to Setting > Design, From left panel Expand Site Wide & Put the Content Api Key to Search API key field

Click Save & your search functionality will be working Just Fine.
Ghost Membership
Goblin supports ghost membership feature. It has custom Sign in and Sign up Page, Pricing Page & an Account page for the users. In order make the custom pages work you need to follow the steps
1. Routes
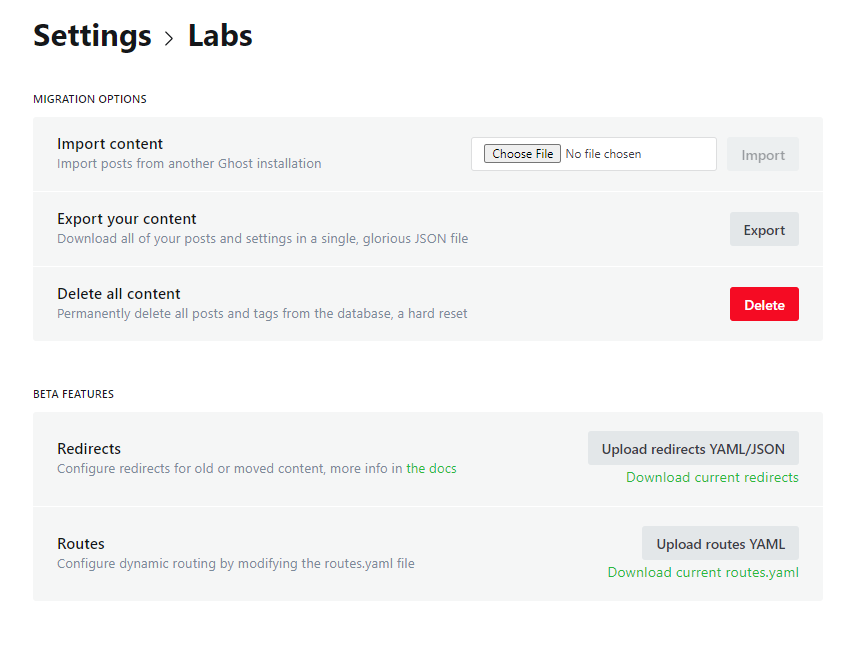
The theme comes with a routes.yaml file which can be found on the themes compress folder. To upload the routes.yaml file follow the steps:
Go to Setting > Labs & Look for Upload ROUTES.YAML button & Click on that & you will be able to upload the file.

After uploading the routes.yaml file you will be able to see the sign in, sign up & account page working perfectly on your ghost publication.
2. Pricing/Membership Page
If you are going to use a paid membership into your ghost publication you will need this membership page where your users can see the plans they will subscribe. To turn on the feature follow the steps
- Create a new page
- Add a title (example: Membership)
- Add a feature image if you want.
- Open page settings panel by clicking on the at top right corner of the page.
- Scroll down in the settings panel and select Template > Membership for this page.
- If you want to add sub-title for the page use the Excerpt field of the setting panel.
- Save the Page & Your membership page is ready for your users.
- Link the page to the navigation
Author and tag archive
There are two custom template for Tag and Author Archive. To use those template please follow the steps below.
- Create a new page.
- Add a Title ( example: Authors or Authors Archive or any thing else you want).
- Open page settings panel by clicking on the icon at top right corner of the page.
- Scroll down in the settings panel and select Template > Authors for this page.
- Publish the page and add the page link in your navigation.
- Save it and visit your site.
For Tag archive page follow the same steps as author archive setting. At step 4 select Template > Authors. Then Follow all the remaining steps and you will be able to add a tag archive page in you site.
Customization
Primary Color
To change the themes primary color simply go to ghost admin > Setting > Branding, then Change the color from Accent color & it will change the themes primary color.

Color Variables
Here are the color variables that are used on the theme.
--color-primary: var(--ghost-accent-color);
--color-success: #084c16;
--color-danger: #c31717;
--color-base: #212529;
--color-border: #e1edf4;
--color-bg: #f5f5f5;
--color-bg-white: #fff;
--color-bg-primary: #fff;
--color-hero-bg: #000;
--color-white: #fff;
--color-card-bg: var(--color-bg);
--color-auth-bg: var(--color-white);
If you want to modify any default color then go the code Injection from Ghost admin & on site header customize the default color like below
<style>
:root {
/* Overriding the default color */
--color-success: green;
--color-border: gray;
}
</style>
Comments
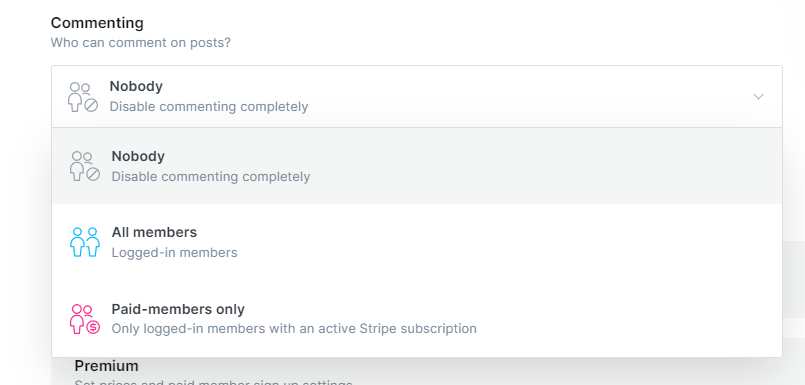
Recently we have removed Discus as commenting Engine & implemented the Native comments. To enable the Native comments.
- From Ghost admin
- Click Setting > Membership
- & pick the setting you want

Theme Translation
Goblin supports Ghost i18n and comes with English translation. You can easily translate it to your desired language.
To use another available language than English, go to Admin > General > PUBLICATION INFO > Publication Language and enter the Language Code Reference.
Lets add a language that is not included in the theme. In this case we take German language as an example.. to do that go to your theme folder & look for locales folder
Then duplicate the en.json tode.json as de is the German language code & replace the texts with your German Texts..
Changelog
Jan 2nd, 2024 - Version 1.4.0
[+] Search Updated & Fixed gallery issue
[+] Content grid updated
[+] Added Landing Page Support
[+] Icons Updated
[+] Social Share Improved
[+] Added GitHub & LinkedIn link Button
[+] Added custom settings for Footer Credit edit, turn off/on RSS button
Aug 17th, 2022 - Version 1.3.0
[+] Added Native search
[+] Added Native Comments
[-] Removed Discus comments
[+] Bug Fixes
[+] Updated Dependencies
May 11th, 2022 - Vesrion 1.2.1
[+] Bug Fixes
[+] Dependencies update
[+] Added Dynamic Tiers
[-] Removed static tiers pricing
1st Sep, 2021 - Version 1.0.0
[+] Initial Release
Support
If you need support please feel free send us an email at [email protected] or Send a DM/Tweet at Twitter @Visioun_