InoLetter Setup Guide
Theme Information
Version: 4.2.5
Released: Nov 28, 2020
Updated: May 30th, 2022
Changelog: See bottom of the page
Inotroduction
Newsletter focused premium ghost theme to create & launch a Newsletter site in no time utilizing the power of Ghost Publication Platform
Theme Installation
- Download the theme from Dashboard
- Extract the file & You will get a folder called
inoletter-4.2.0 - On that folder you will get the theme zip as
inoletter.zip& a documentation link folder - Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Design
- From the left panel bottom click on Change theme
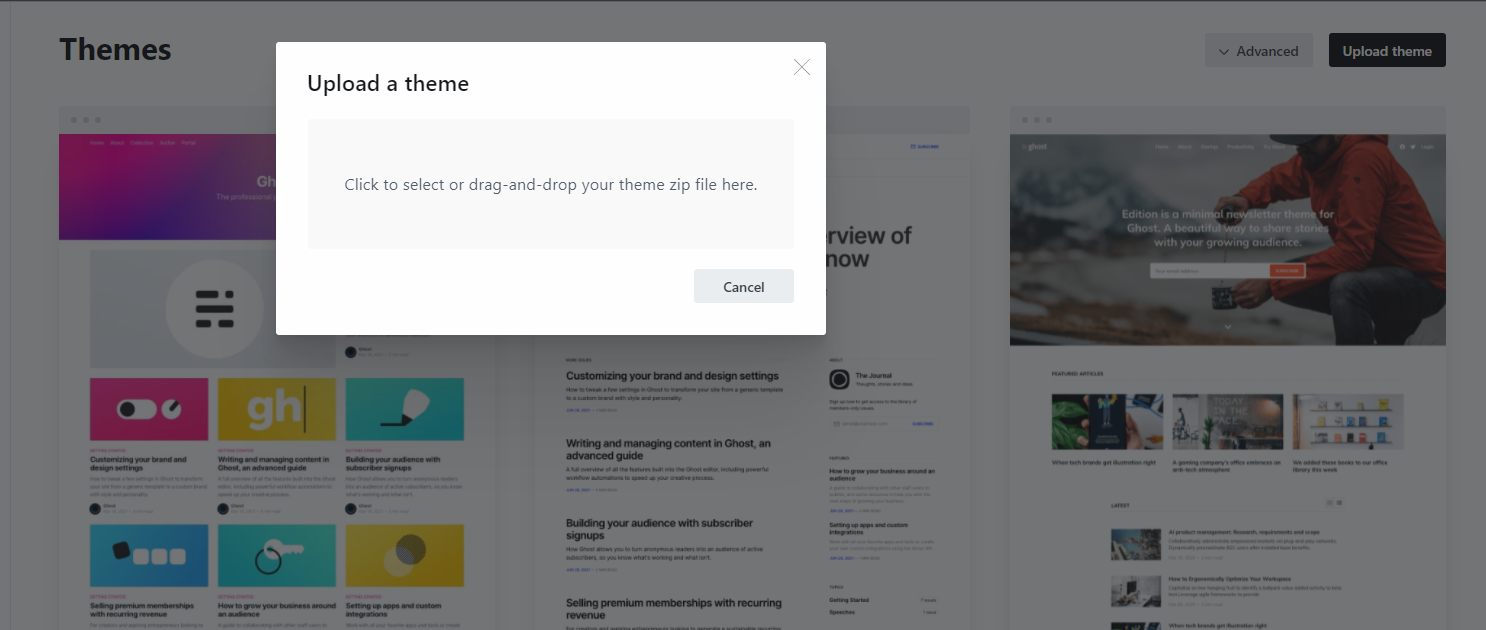
- On top right corner click the button Upload Theme
- Browse the theme folder
inoletter.zip 
- An upload box will open, then choose the theme
inoletter.zip - Once uploaded. Click on Activate now button to activate.
Search
In order to make the search functionality work we need to create Content API from ghost admin. To create Content API follow the steps:
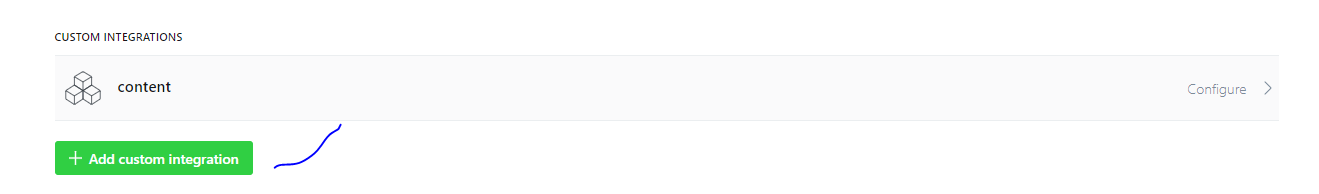
From Ghost admin, click Integrations from the sidebar menu, then click + add custom integration.

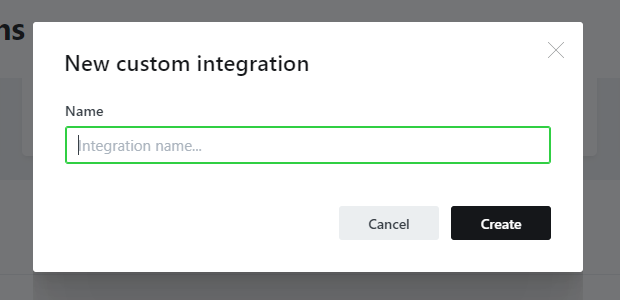
Now, give the new integration a name, for example, Search and click Create.

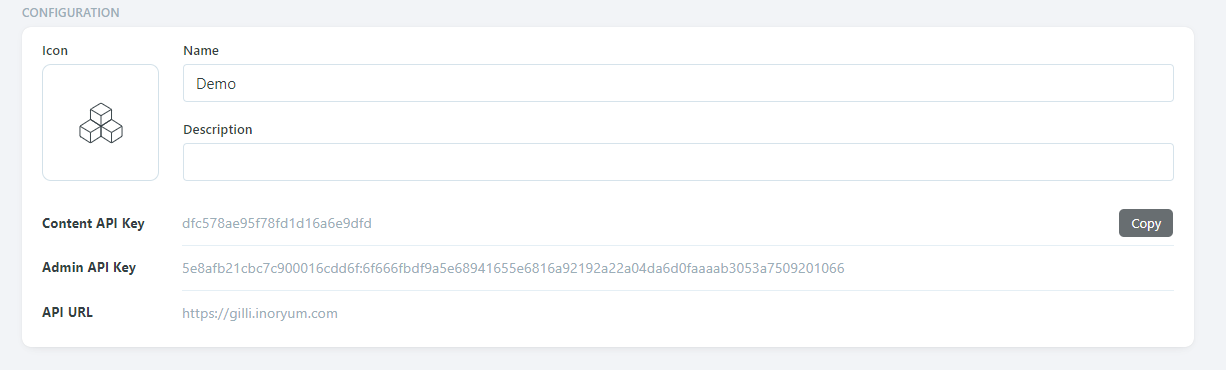
Now the new Content API is Created. after created the page will look like below

Now go to Setting > Design, From left panel Expand Site Wide & Put the Content Api Key to Search API key field. Click Save & the button for search a navbar will appear.
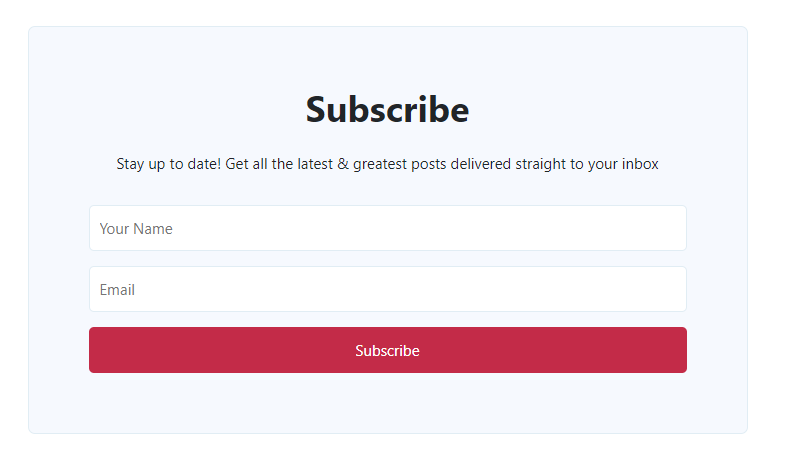
Subscriber form CTA title & description
To override the Title & sub-title of subscriber form Go to Setting > Design, From left panel Expand Site Wide & use the fields called CTA title & CTA text.

Save it & the changes will be reflected at the subscriber form at post & homepage newsletter section

Theme Translation
Thunder supports Ghost i18n and comes with English translation. You can easily translate it to your desired language.
To use another available language than English, go to Admin > General > PUBLICATION INFO > Publication Language and enter the Language Code Reference.
Lets add a language that is not included in the theme. In this case we take German language as an example.. to do that go to your theme folder & look for locales folder
Then duplicate the en.json tode.json as de is the German language code & replace the texts with your German Texts..
Change Log
May 30th, 2022
Released Version 4.2.5
[+] Added Ghost 5 Support
[+] Files Updated
- package.json
- /assets/css/layouts/content.css
[-] Removed unused file (/partials/membership/plans.hbs)
May 10th, 2022 - Vesrion 4.2.1
[+] Bug Fixes
- Dark/Light toggle CSS Issue
- Lightbox close jumps to top
Support
If you need support please feel free send us an email at [email protected] or Send a DM/Tweet at Twitter @Visioun_