InoStack Setup Guide
Introduction
Newsletter theme for ghost publishing platform to build an independent newsletter like revue or substack
Theme Installation
- Download the theme from Dashboard
- Extract the file & You will get a folder called
inostack-1.2.5 - On that folder you will get the theme zip as
inostack.zip, routes fileroutes.yaml& a txt file containing the documentation link - Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Design
- From the left panel bottom click on Change theme
- On top right corner click the button Upload Theme
- Browse the theme folder
inostack.zip

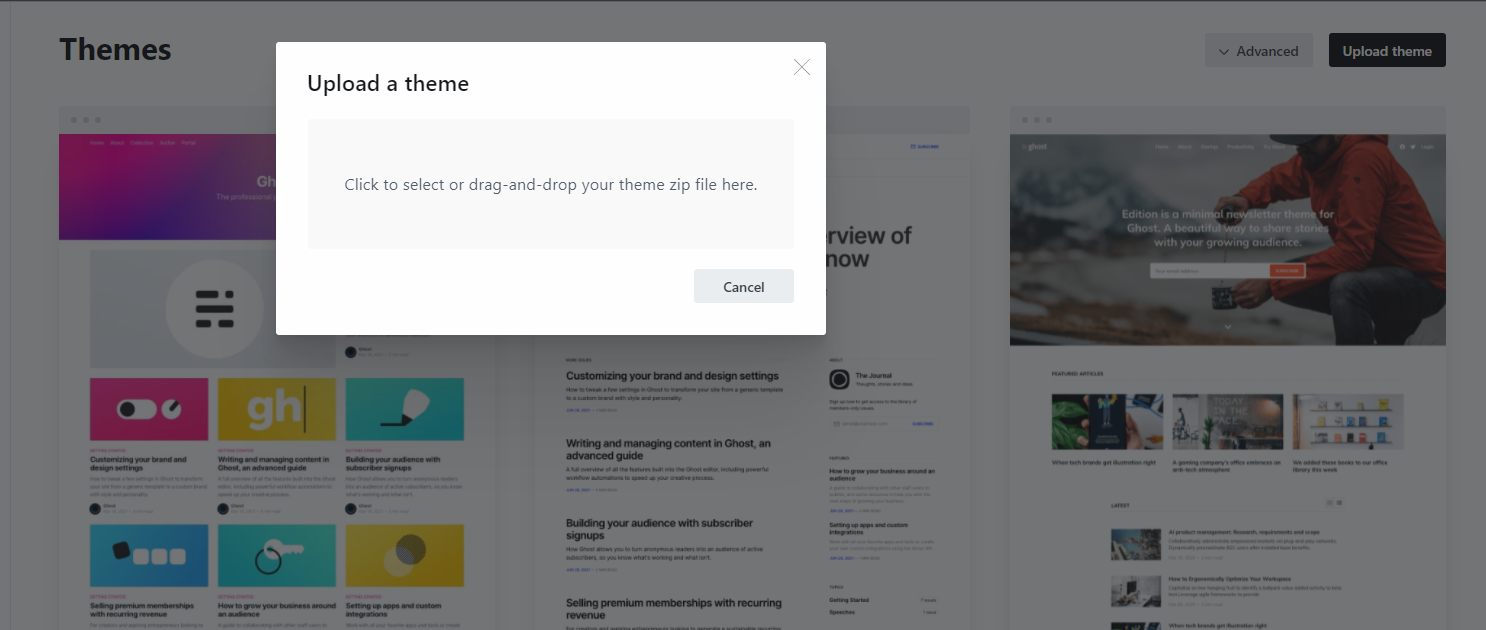
* An upload box will open, then choose the theme inostack.zip
* Once uploaded. Click on Activate now button to activate.
Custom Routes
The theme comes with a routes.yaml file whcih can be found on the themes compress folder. In order to the custom pages (Pricing, Account, archive, signup/signin) work you need to upload the routes.yaml file.
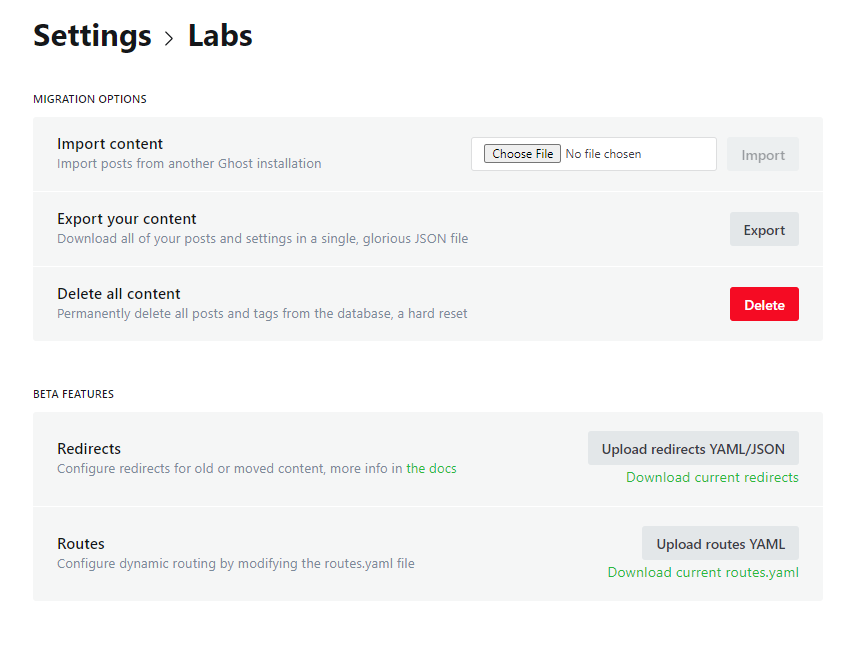
To upload the routes.yaml file follow the steps:
Go to Setting > Labs & Look for Upload ROUTES.YAML button & Click on that & you will be able to upload the file.

Custom Pages
In order to the pricing & archive page work two pages needed to be created from ghost admin.
Pricing Page
- Create a new page
- Add a title (example: Pricing or Memebrship)
- Use the excerpt field to add sub-title of the page.
- Make sure the Page URL is set to
pricing - Save the Page.
If you want you can add other page contents. For example use the Toggle card from ghost admin to add a FAQ section right below the pricing table.
Archive Page
- Create a new page
- Add a title (example: Archive or Past Issues)
- Make sure the Page URL is set to
archive - Save the Page.
Search
After installing & activating the theme the next step is to configure the search. In order to make the search functionality work we need to create Content API from ghost admin & then need to put the API key in Ghost head. To create Content API follow the steps:
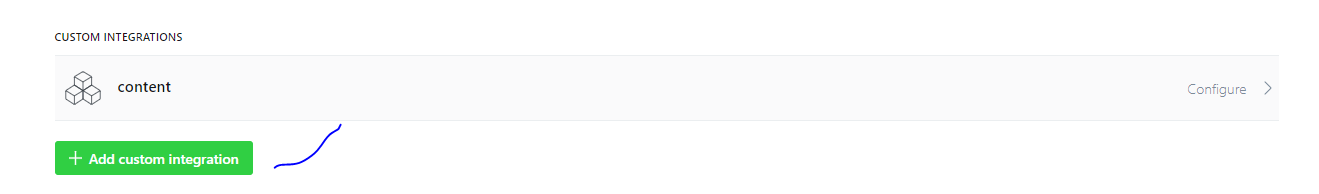
From Ghost admin, click Integrations from the sidebar menu, then click + add custom integration.

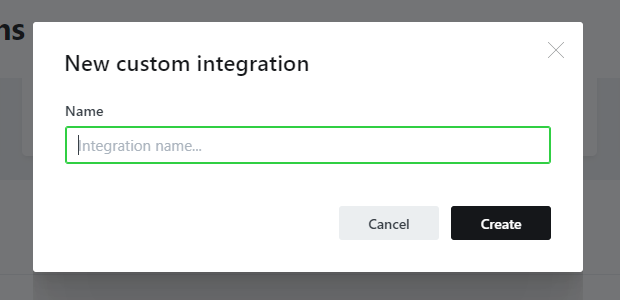
Now, give the new integration a name, for example, Search and click Create.

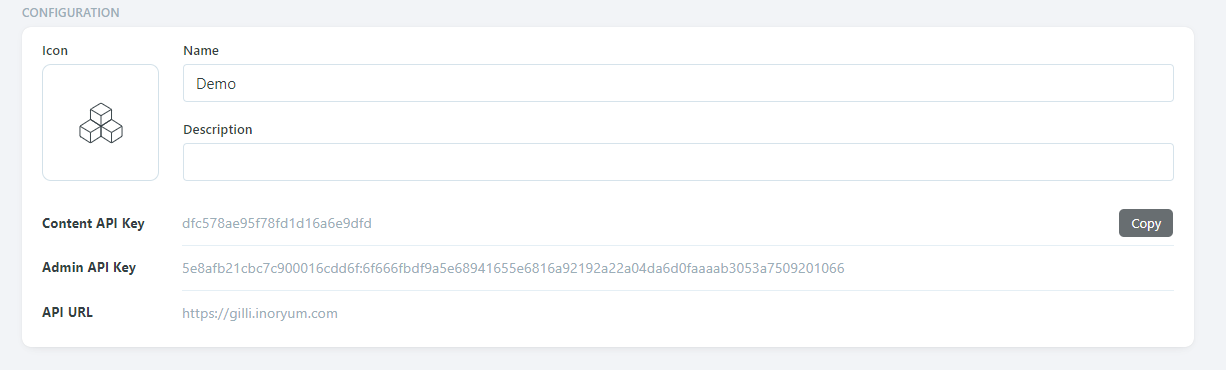
Now the new Content API is Created. after created the page will look like below

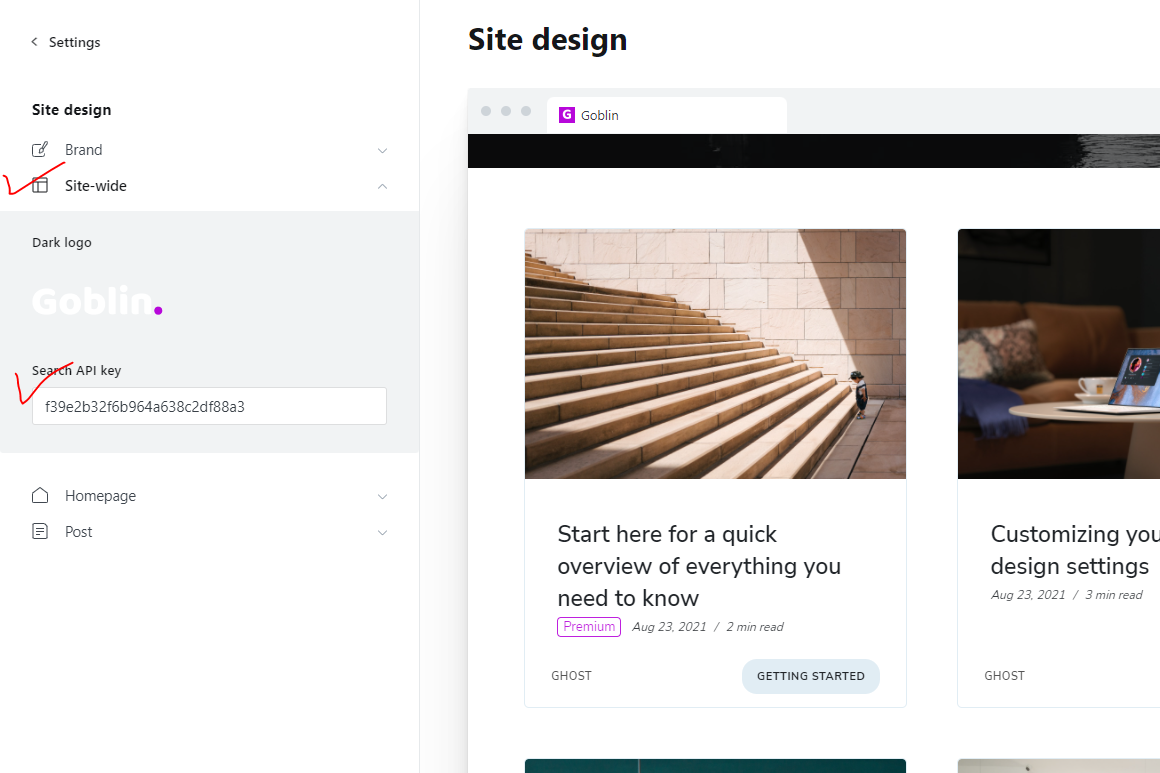
Now go to Setting > Design, From left panel Expand Site Wide & Put the Content Api Key to Search API key field

Click Save & your search functionality will be working Just Fine.
Theme Translation
InoStack supports Ghost i18n and comes with English translation. You can easily translate it to your desired language.
To use another available language than English, go to Admin > General > PUBLICATION INFO> Publication Language and enter the Language Code Reference.
Lets add a language that is not included in the theme. In this case we take German language as an example.. to do that go to your theme folder & look for Locales folder
Then duplicate the en.json to de.json as de is the German language code & replace the texts with your German Texts..
If you need any assistance setting up your theme you can always reach to us at [email protected]