Paluto Setup Guide
Introduction
Paluto is a minimal personal blog & newsletter ghost theme. It's a hybrid theme & you can use it as a personal journal, blog, or even as a newsletter at the same time. With the power of Ghost you can publish your content on your site & send them to your subscriber..
Theme Installation
- Download the theme from Dashboard
- Extract the file & You will get a folder called
paluto-1.2.0 - On that folder you will get the theme zip as
paluto.zip, routes fileroutes.yaml& a txt file containing the documentation link - Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Design
- From the left panel bottom click on Change theme
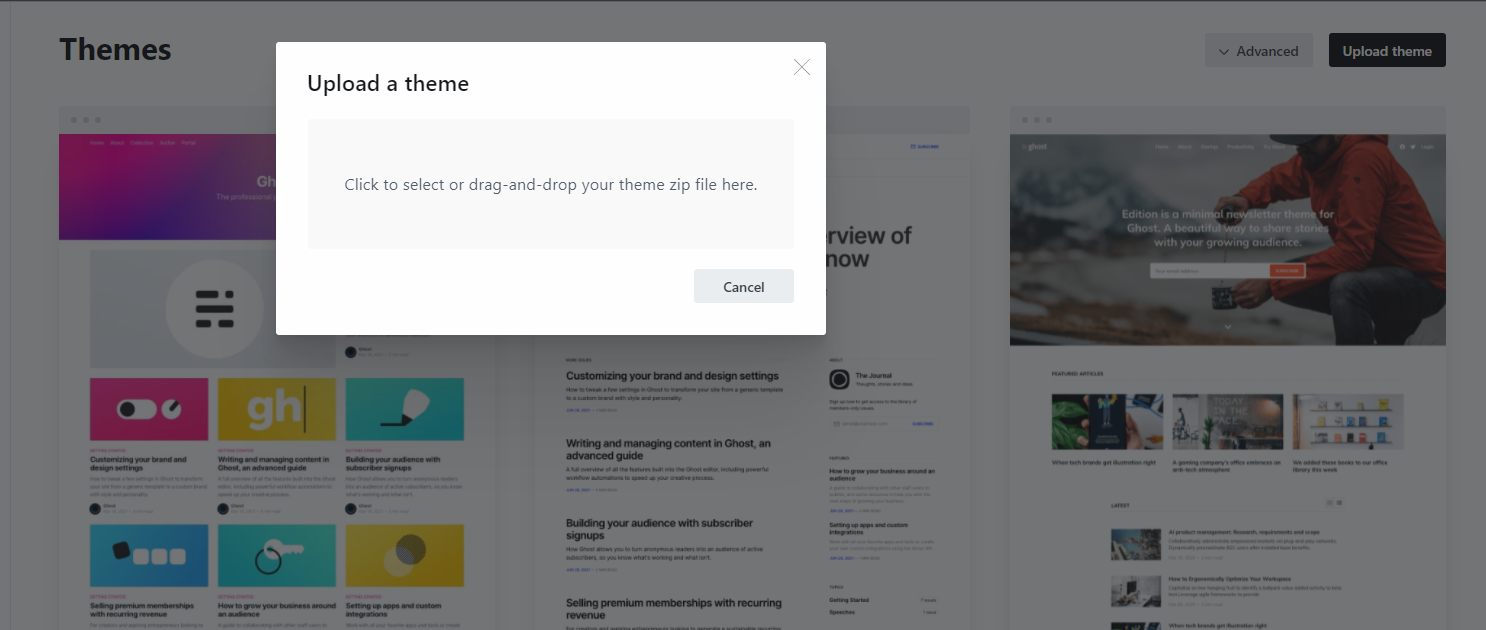
- On top right corner click the button Upload Theme
- Browse the theme folder
paluto.zip

* An upload box will open, then choose the theme paluto.zip
* Once uploaded. Click on Activate now button to activate.
Theme Setting
In Paluto setting up your theme became super easy, Thanks to ghost custom settings. The Settings contains the following sections.
- Brand (By Ghost)
- Site-wide
- Homepage
- Post
To go setting interface Click the Setting Icon from your ghost admin & then click Design, We will go through step by step available theme setting of Paluto.
Brand
Under Brand the available options are:
- Site Description Used in your theme, meta data and search results
- Accent Color Primary color used in your publication theme
- Publication Icon Used as Favicon
- Publication Logo Your Site logo
- Publication Cover A large background image used in the
Hero Section
Site-wide Settings
This section contains the settings, that applies to site-wide
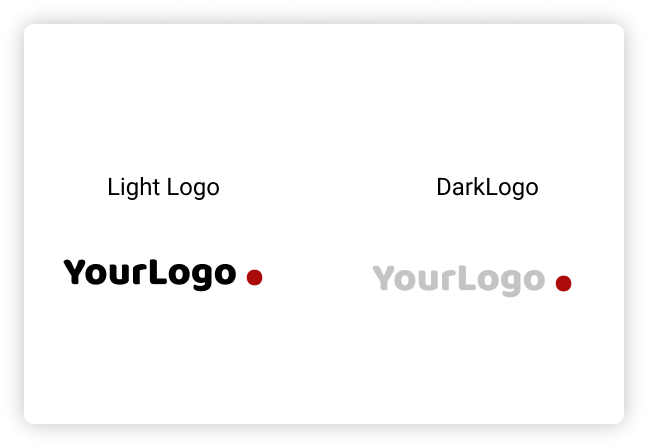
Dark Logo
The theme has option to toggle dark and light mode. So you will need two logo to adjust the color combination of Dark & Light mode
If you want to use an image based logo then please follow the steps below:
- Prepare 2 version of your logo for Normal Mode & for Dark Mode.

- Upload the dark logo
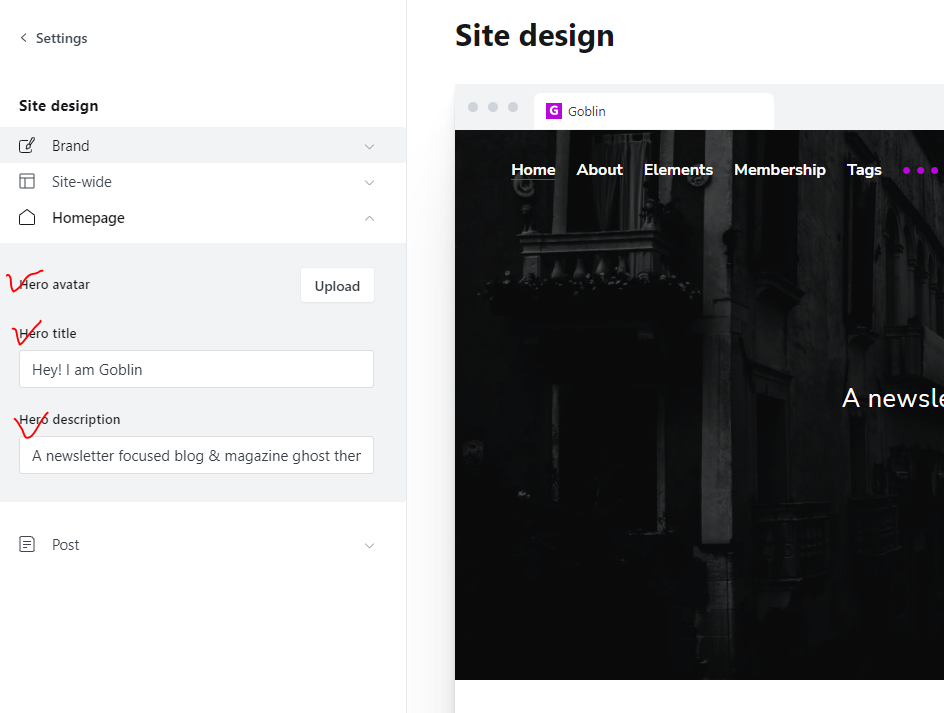
Homepage Hero Section
On Home Page hero section, the contents (Title & Sub-Title) comes from your publication title & description. You can simply edit those from Setting > Design from Left panel Expand the Homepage Settings. Here You can override the hero Title, Description & can also add an Image Avatar if you want to add.