Thunder Setup Guide
Theme Information
Version: 1.0.0
Released: 13th Apr, 2022
Changelog: See bottom of the page
Introduction
Thunder is a minimal newsletter, blog & Magazine ghost theme. This theme will hit your readers like thunder. Not in that way, but in a good and memorable fashion. Thunder is a modern theme to take your website to new heights. It works well for blogs and magazine-style websites.
Theme Installation
- Download the theme from Dashboard
- Extract the file & You will get a folder called
thunder-1.0.0 - On that folder you will get the theme zip as
thunder.zip, routes fileroutes.yaml& atxtfile containing the documentation link - Log in to the admin section of your Ghost blog
yourblog.com/ghost. - Go to Setting > Design
- From the left panel bottom click on Change theme
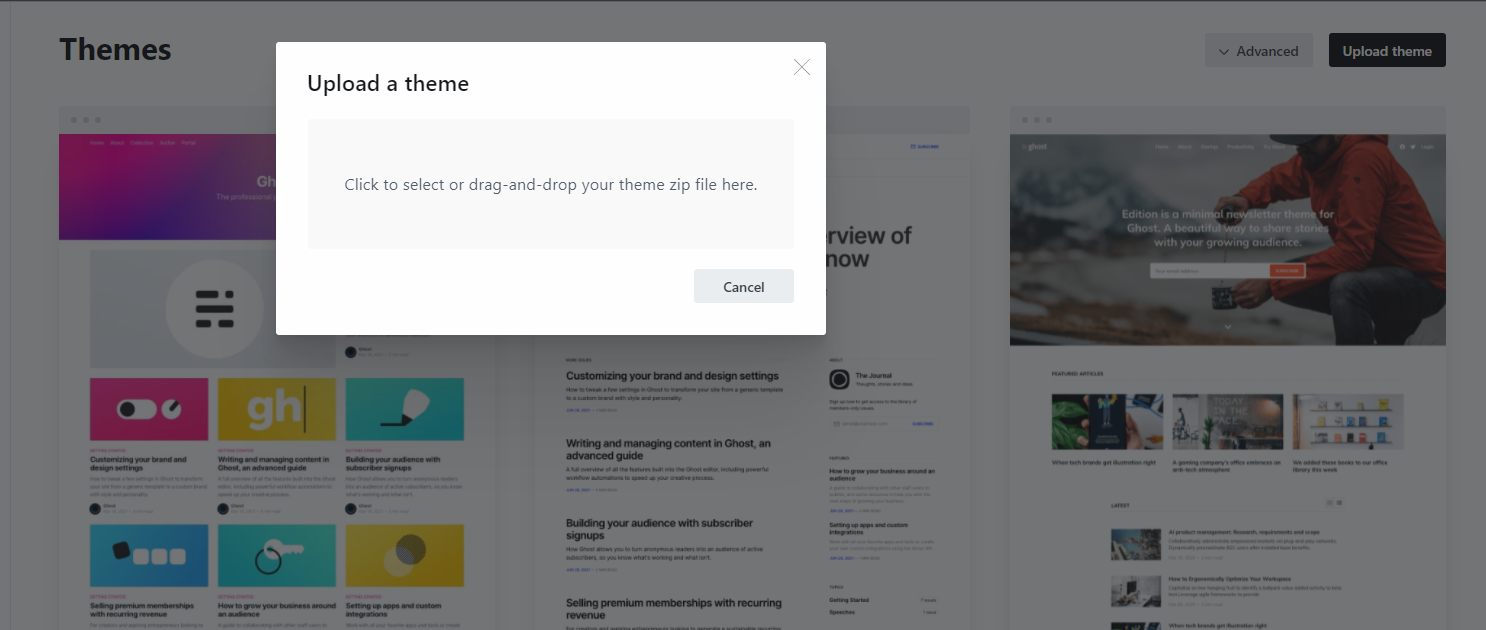
- On top right corner click the button Upload Theme
- Browse the theme folder
thunder.zip

- An upload box will open, then choose the theme
thunder.zip - Once uploaded. Click on Activate now button to activate.
Setting up the Homepage & Blog layout page.
To setup Homepage & Blog Layout you need to do the following:
1. Upload the Routes file
The theme comes with a routes.yaml file.
routes:
/:
data: page.home
template:
- home
collections:
/blog/:
data: page.blog
template:
- index
permalink: /{slug}/
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
which can be found in the downloaded folder. To upload the routes.yaml file, follow the steps:
Go to Setting > Labs & Look for Upload ROUTES.YAML button & Click on that & you will be able to upload the file.
After uploading the routes file you will get 404 error in the home page. Don't panic! it was expected. Now complete the following step to fix that.
2. Create Two pages for Home & Blog Layout
Homepage
- Create a new page
- Add a title (example: Home)
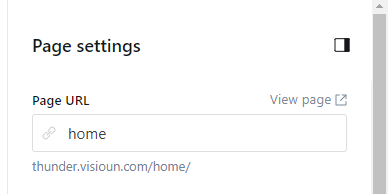
- Make sure the Page URL is set to
home 
- Save the Page & the home page should be back to normal.
Blog Layout Page
- Create a new page
- Add a title (example: Blog, This will show up as a title of the Blog Layout)
- Add a feature image if you want.
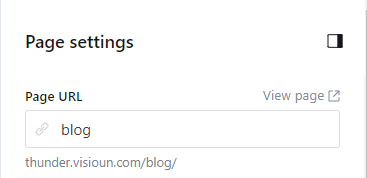
- Make sure the Page URL is set to
blog 
- If you want to add sub-title for the page use the Excerpt field of the setting panel.
- Save the Page & the blog page will be accessible by
yourdomain.com/blog/. - Link the page to the navigation
Custom Settings
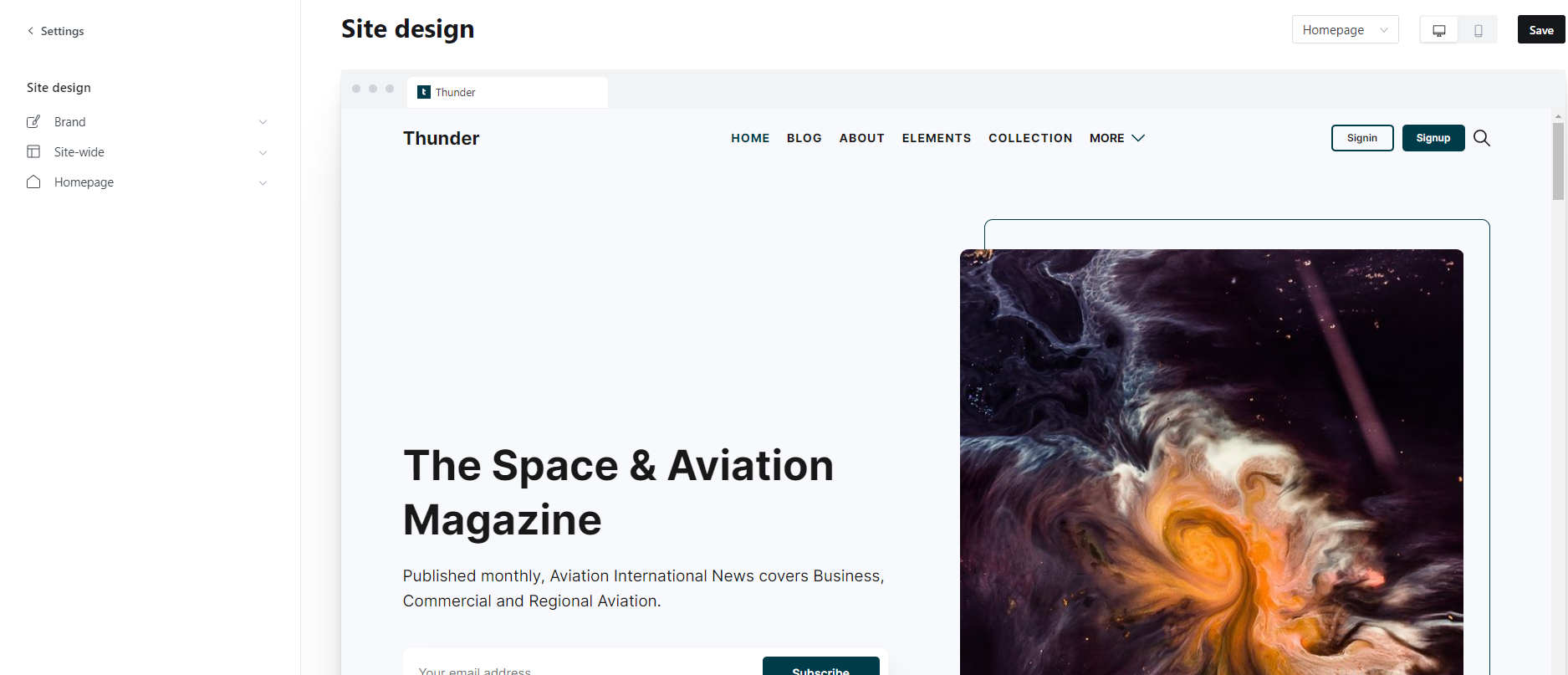
The Theme comes with some custom settings to setup the theme easily without dealing with codes. To access the those, go to Setting > Design. At the sidebar you will get those custom settings under site-wide & homepage.

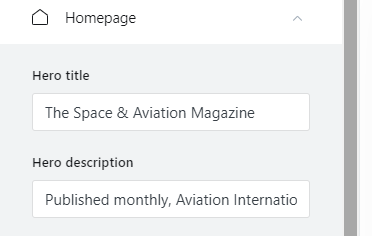
Homepage Hero Section
The hero section gets the data from your Site Title, Site Description & Site Cover. But if you want to show different title & description at the Hero section, Than use the fields called Hero ttile & Hero Description under Homepage Settings to override.

Homepage Sections
The Home page contains 3 sections:
1. Featured Stories:
- Displays 6 featured post.
- To change the label use the field called
Featured stories labelunderHomepageSetting.
2. Recent Stories:
- Displays 6 recent post & a link to the blog page.
- To change the label use the field called
Recent stories labelunderHomepage
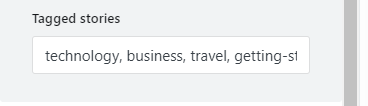
3. Topics:
Topic Section displays 3 articles from each defined tag. You can define as many tags as you want in the topic section.
- To define tags, use the field called
Tagged storiesunderHomepageSettings. & add the tag slugs as comma-separated values 
- To change the label use the field called
Tagged stories labelunderHomepage
Search
In order to make the search functionality work we need to create Content API from ghost admin. To create Content API follow the steps:
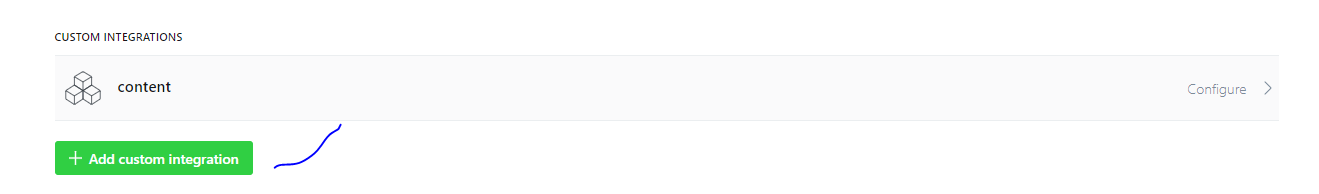
From Ghost admin, click Integrations from the sidebar menu, then click + add custom integration.

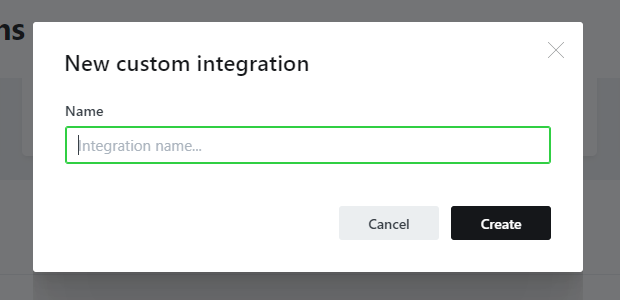
Now, give the new integration a name, for example, Search and click Create.

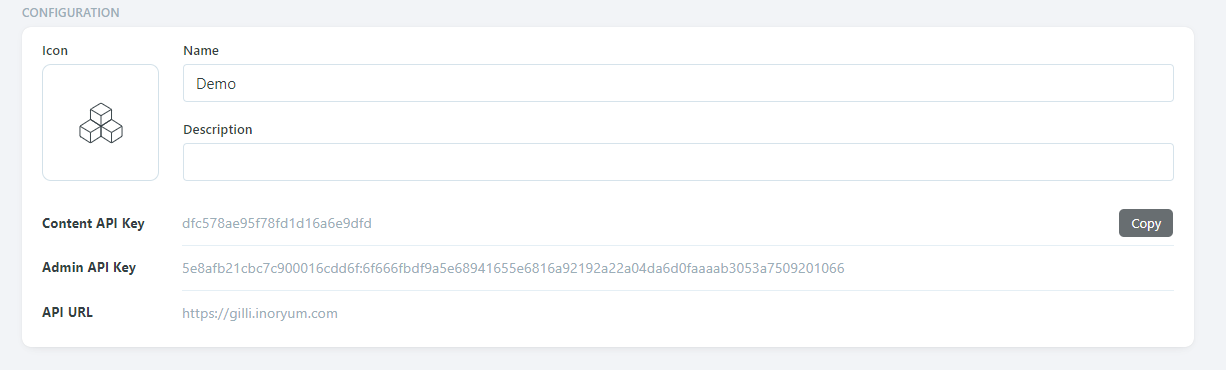
Now the new Content API is Created. after created the page will look like below

Now go to Setting > Design, From left panel Expand Site Wide & Put the Content Api Key to Search API key field. Click Save & your search functionality will be working Just Fine.
Color Scheme
Two-color schemes come with the theme. What color scheme should be used at the frontend is defined by the site owner. To define a color scheme for the site, use the field called Color scheme under Site-wide settings, & select the preferred color scheme for the site. Default is Light-mode.
More under site-wide Settings
- CTA title & CTA Text: To Change the title & text on subscription form at the footer
- Copyright text: To override ghost & theme credit at the footer.
- Animation: Turn on/off page animation. Default is ON.
- Instagram page, Youtube page & Linkedin page: to add extra social follow links.
Custom template for Table of contents.
To use table of contents layout in your post/page:
- Open page settings panel by clicking on the at top right corner of the page.
- Scroll down in the settings panel and select Template > Table of Contents for the post/page.
- Save the Post/Page & the selected page/post will have a table of contents layout.
Customization
Primary Color
To change the themes primary color simply go to ghost admin > Setting > Branding, then Change the color from Accent color & it will change the themes primary color.
Color Variables
Here are the color variables that are used on the theme.
/* Colours */
--color-primary: var(--ghost-accent-color, #003b49);
--color-text-primary: #181818;
--color-text-secondary: #4c5b70;
--color-border: #ddd;
--color-bg-primary: #f8f9fc;
--color-success: #80b912;
--color-error: #f05230;
--color-white: #fff;
If you want to modify any default color then go the code Injection from Ghost admin & on site header customize the default color like below
<style>
:root {
/* Overriding the default color */
--color-success: green;
--color-border: gray;
}
</style>
Theme Translation
Thunder supports Ghost i18n and comes with English translation. You can easily translate it to your desired language.
To use another available language than English, go to Admin > General > PUBLICATION INFO > Publication Language and enter the Language Code Reference.
Lets add a language that is not included in the theme. In this case we take German language as an example.. to do that go to your theme folder & look for locales folder
Then duplicate the en.json tode.json as de is the German language code & replace the texts with your German Texts..
Change Log
** 13th April 22 - Initial Release
Credits
Support
If you need support please feel free send us an email at [email protected] or Send a DM/Tweet at Twitter @Visioun_